
Following a nice tutorial that introduces nuxt composable structure via Vue Composition Api, I create this Nuxt starter for a three js project that is the foundation for future development of on demand full screen configurator using primevue UI components .
1 - First draft : basic primevue threejs integration
Quite easy these days, to integrate primevue, gone are the days where you had to configure yourself the primevue plugin. Find the basic primevue threejs integration with nuxt3 here on stackblitz
2 - Full screen with reactive ui and wood construction methods
this starter uses a side panel for controls, has minimal three js setup
- lights, camera, OrbitController for scrolling around your object.
- animation loop for the three js object(s)
- The canva is full screen fixed dimensions, which is annoying, we'll deal with that later. Its first fork would orient the project towards wooden post and beam structure design within a full page canva that resizes when image is resized.
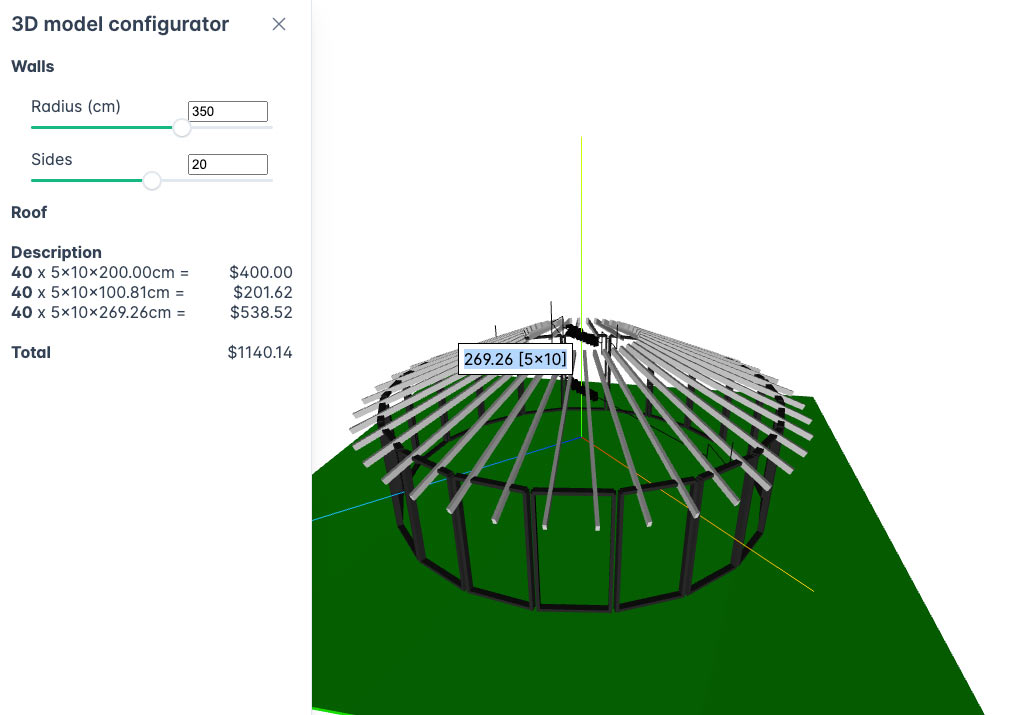
- additionnal features like RAYCASTING, which highlights element and displays object dimensions when hovered by the mouse. Our WaveScene threejs scene extension allows easy naming of mesh objects via the waveScene.addToScene method.
Also introducing...
- Pinia state management for global variable control.
- userData information for each structural element : dimension and length, allows calculating of total cost and hover dimension display
Find this THREEJS NUXT PRIMEVUE starter here on stackblitz
3 - on going code development process
developping on stackblitz has many advantages :
- instant setup of node js packages (in my case : nuxt, primevue, three js all integrated)
- one browser window does it all, great for testing snippets
On the other side I would say the main drawback is the limited ability to deliver code hints.
list of modules
here is a list of the modules I use, as output by npm list
+-- @pinia/nuxt@0.5.1
+-- nuxt-primevue@0.3.0
+-- nuxt@3.10.2
+-- pinia@2.1.7
+-- primeicons@6.0.1
+-- three@0.161.0
+-- vue-router@4.2.5
`-- vue@3.4.19
I suggest 3 recursive steps in the development process on stackblitz
- get a demo working with various components : plugins, composables methods, classes and basic features. in this step you take time to get features that would be common to various projects, in my vase the Post and Beam Configurateur would require objects to be highlighted on hover.
- example feature : implementing of raycasting includes starting with basic threejs documentation, stack overflow chat for object coloring on hover, and the last detail to get your raycasting precise whatever the canva position within the window, detailed in this conversation on three js forums.
- refactor the code to avoid do it again structures and split features for best code reading
- group functions in composables by features : in this cas , threejs instantiation in useThree, structural functions in useWaveStructure
- test and go back to step 1 to add new features
Polishing layout with static responsive sidebar templates
the objective here is to replace the overlay sidebar menu with a static menu on desktop, and a overly on responsive mode (small screens). Here are a few examples
though a bit complex in its javascript , primevue sakai theme embeds flexible sidebar layout
https://codesandbox.io/p/github/primefaces/sakai-vue/
another simpler implementation
https://amirkian007.github.io/vasmenu/#/
bootstrap based