
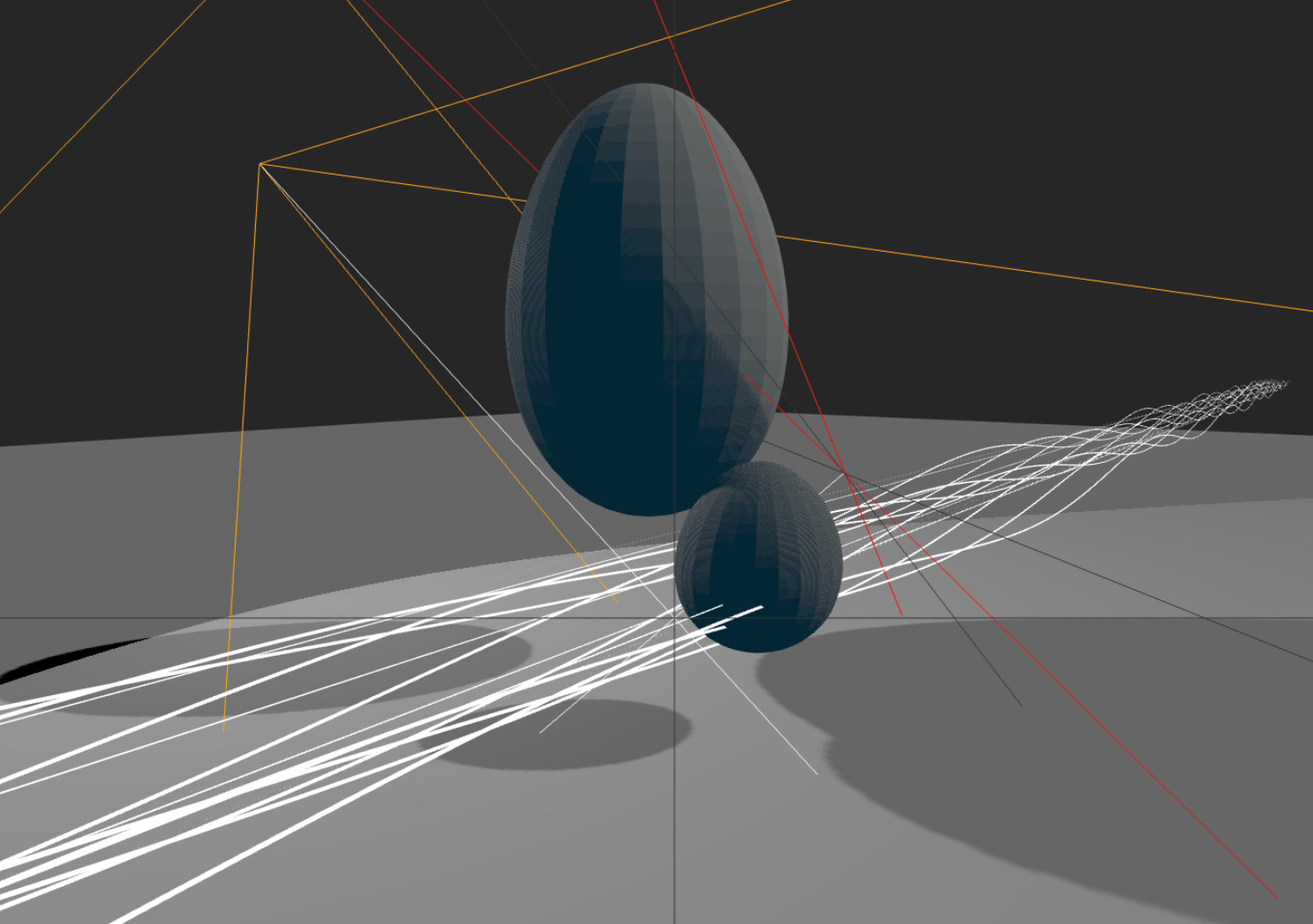
You can, create nice spheres from three js basic objects, or cylinder like figures with the Lathe object. Well I was looking to create an egg and this is quite easy if you like to play with mathematical sinus and cosinus. This guy's a bit like me, more than 30 years experience and blog for expert that gives a nice algorithm for creating an egg shape within three js platform. I've extended his algorithm so that it can fit in any scene, what ever dimension unit you've chosen. Personnally I work with millimeters so I easily use thousands, where as initially most three js demos work on single ubnits. Method waveCreateEgg takes position , width and height arguments. Enjoy
waveCreateEgg (x,y,z, w,h) {
var arr = [], girth =h, apex = girth * 0.111111111; // fine-tune girth value
for (var rad = 0; rad <= Math.PI; rad += 0.1047) { // 0.1047 radians == 6 degrees
var v = new T.Vector2((apex * Math.cos(rad) + girth) * Math.sin(rad), - Math.cos(rad)*w);
arr.push(v);
}
var e= new T.Mesh(
new T.LatheGeometry(arr, 24), this. eggMaterial
);
e.position.set(x,y,z)
e.castShadow = true;
e.receiveShadow = true;
return e;
};Yes this piece of code is supposed to be integrated in an object based structure like our WaveScene Threejs extension, basic usage within that framework would be the following :
this.scene.addToScene( this.waveCreateEgg(500,500,500, 800,700) , "WaveEgg");